Color
Our color palette expands on our unique aesthetic and represents a contemporary and ever-changing IBM. Balancing mankind and machine, the colors are harmonious with nature, yet chosen for their luminous quality in the digital world.
Resources
Blue at the core
A vibrant set of blues is the centerpoint of the color palette. When combined with the simplicity of black and white, a refreshing and unique look emerges for IBM.
The palette
The full palette extends from the blue family to the edges of the blue spectrum—even the reds contain a hint of blue. The resulting palette is a set of colors that portrays a singular IBM. Of the world and digital. Useful and judicious.
Grays
Having multiple gray families gives each design the opportunity for nuance and meaningful moments of color. Each experience should be dominated by the grays and the core colors of black, white, and the blue family, allowing the other color families to have vibrancy and provide purpose.
Specifications
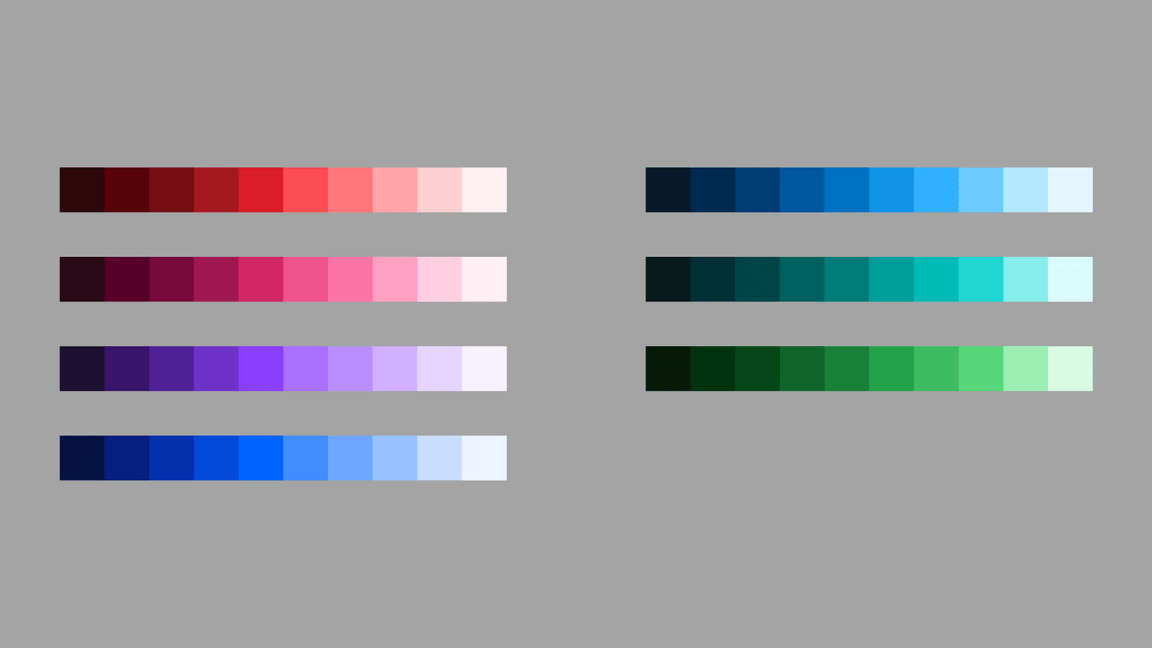
Each of the 10 color families have been divided into 10 swatches ranging from light to dark. RGB and HEX values are provided for digital applications along with Pantone® and CMYK values for print.
Color families
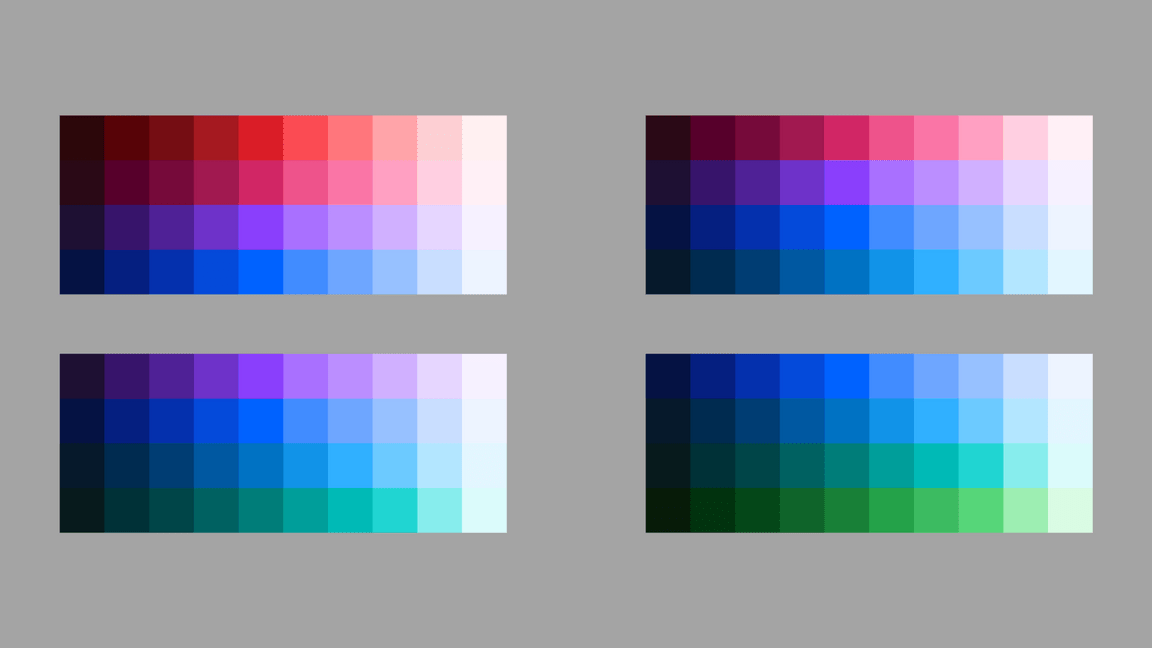
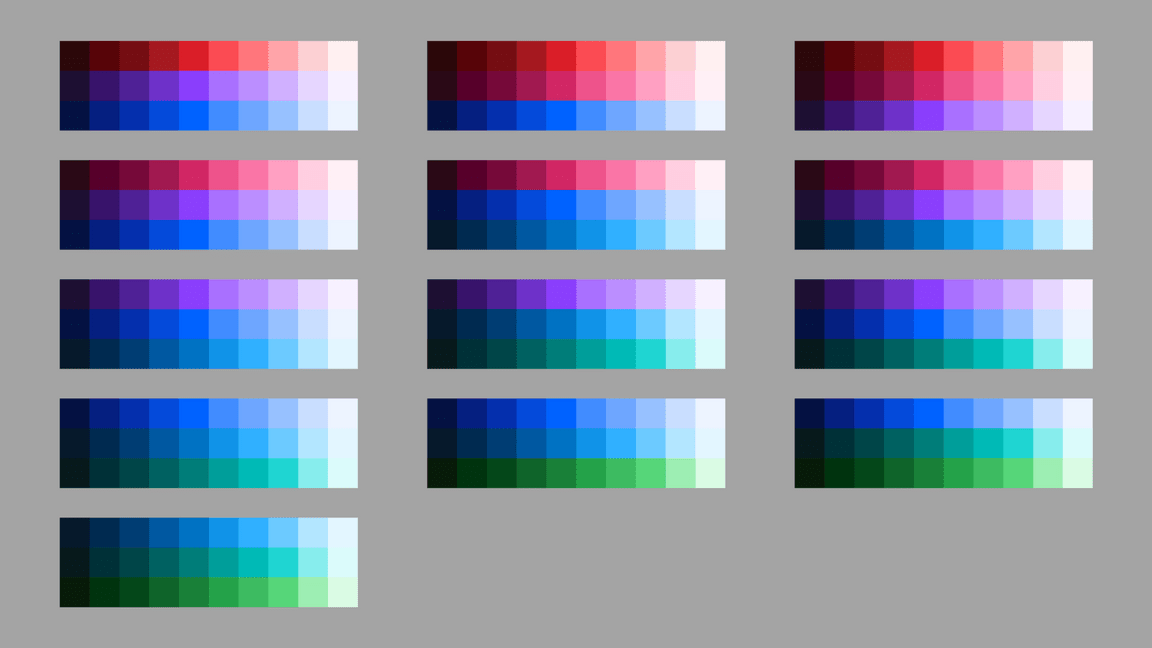
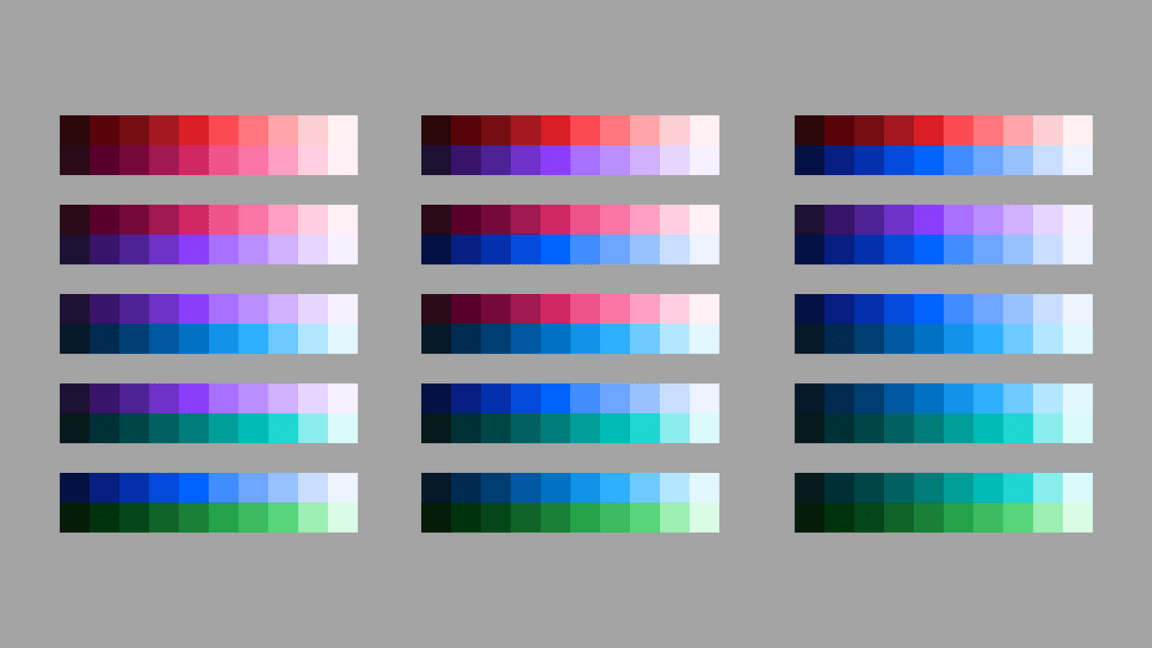
The color palette has been organized into four distinct 4-Color families, each containing the IBM core blue. When creating color groups for your particular usage and application, you may combine any of the colors within these families. When fewer colors are required, you may further subdivide any of the 4-Color families into 1, 2 or 3 Color families. See the possible combinations below.
4-Color

3-Color

2-Color

1-Color

Combinations to avoid
The following color combinations have been eliminated from the Color families and should be avoided unless required for specific applications, such as Data Visualization.
Don't mix greens with reds, magentas or purples.
Don't mix teals with reds or magentas.
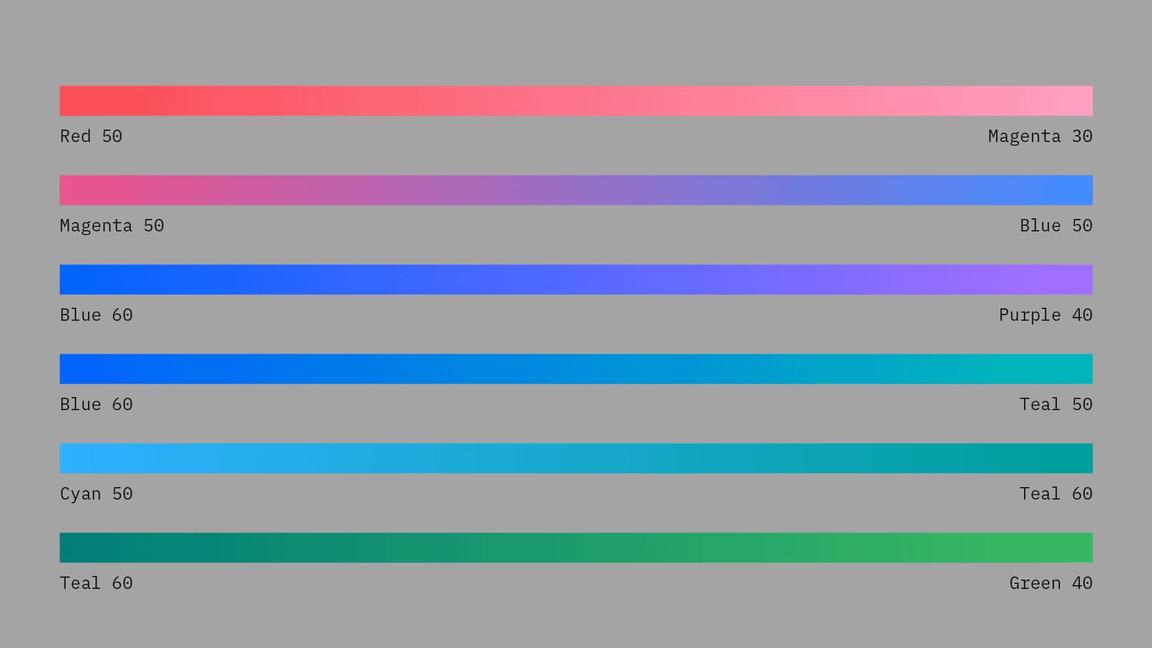
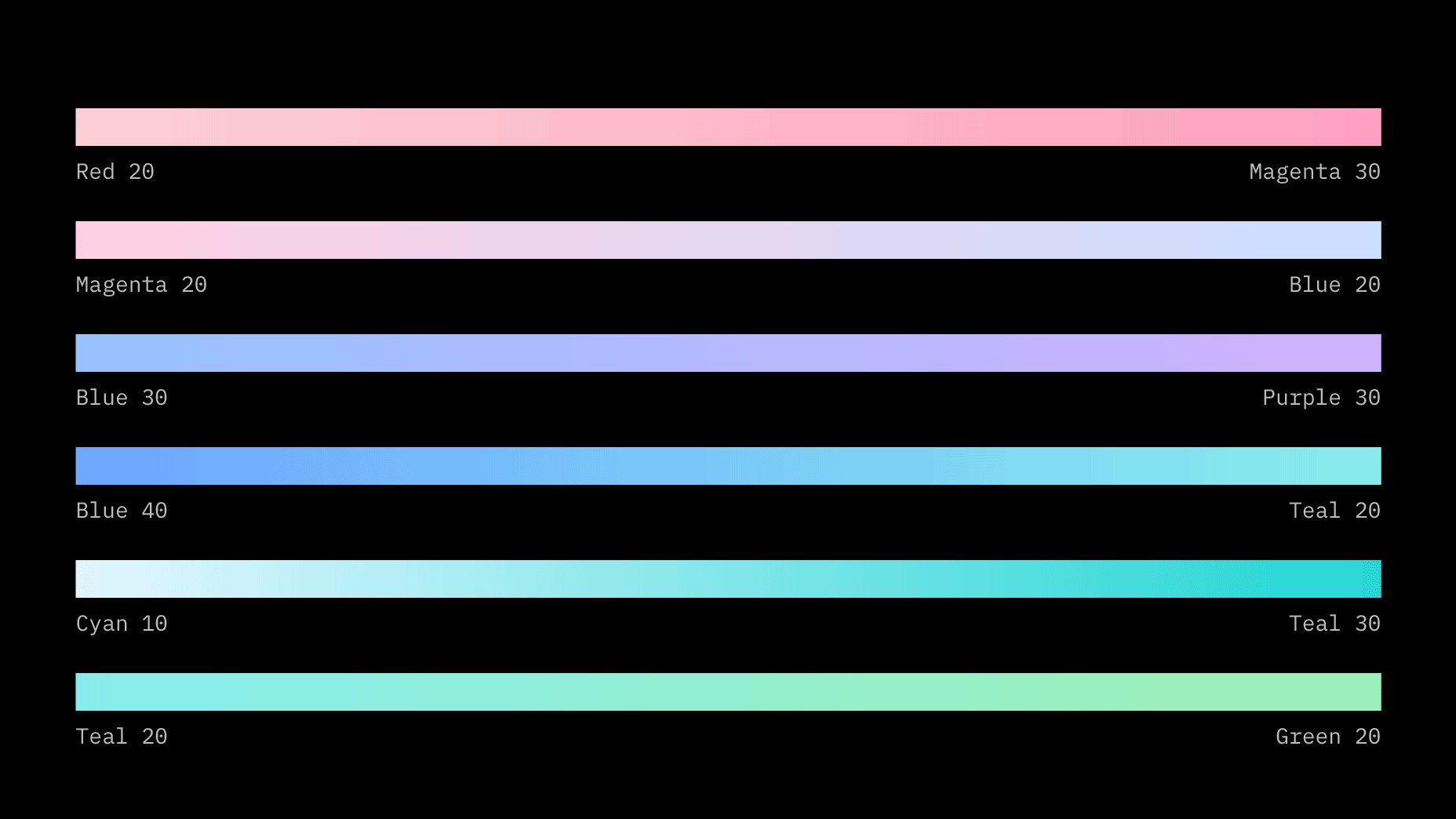
Gradients
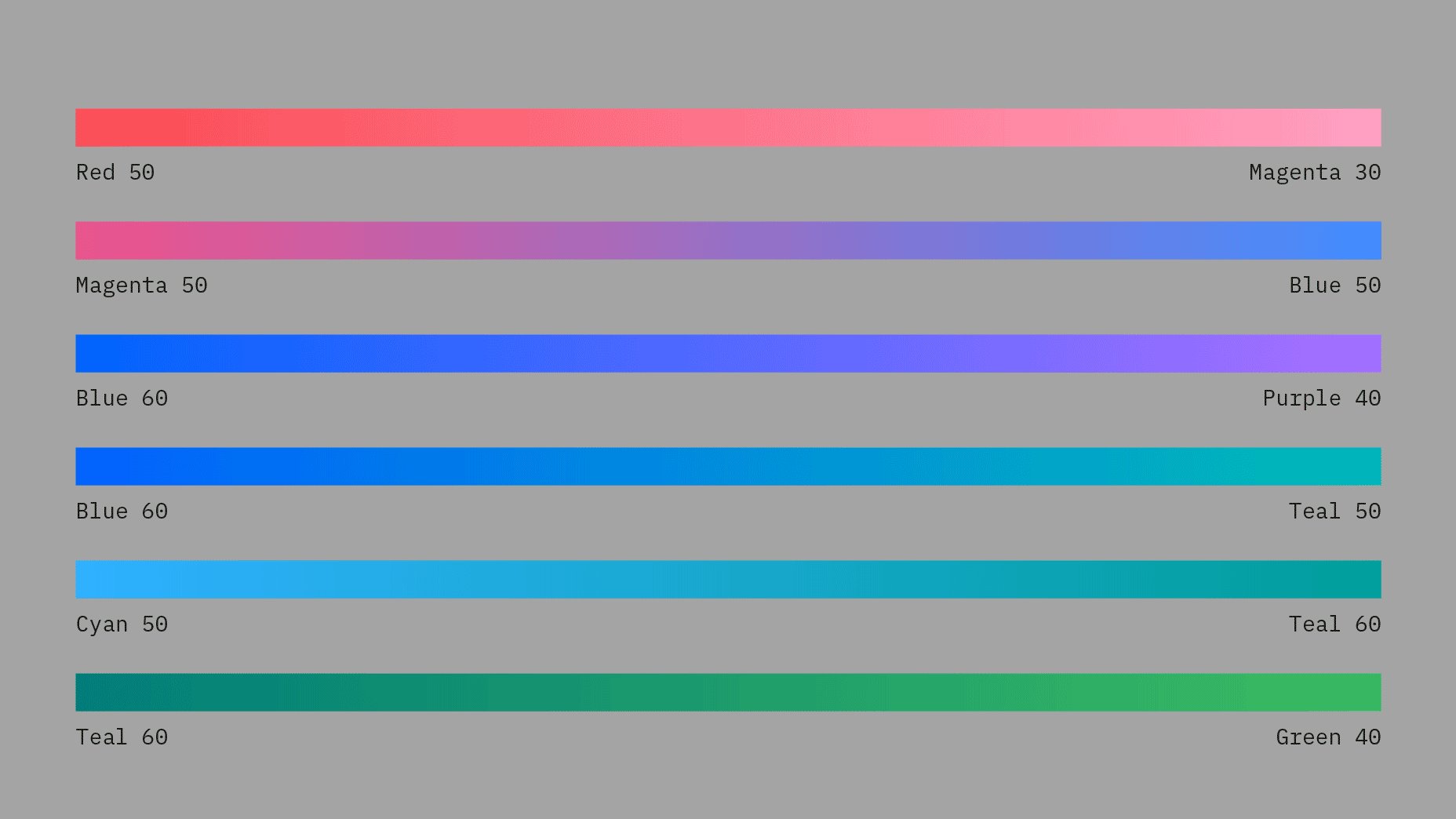
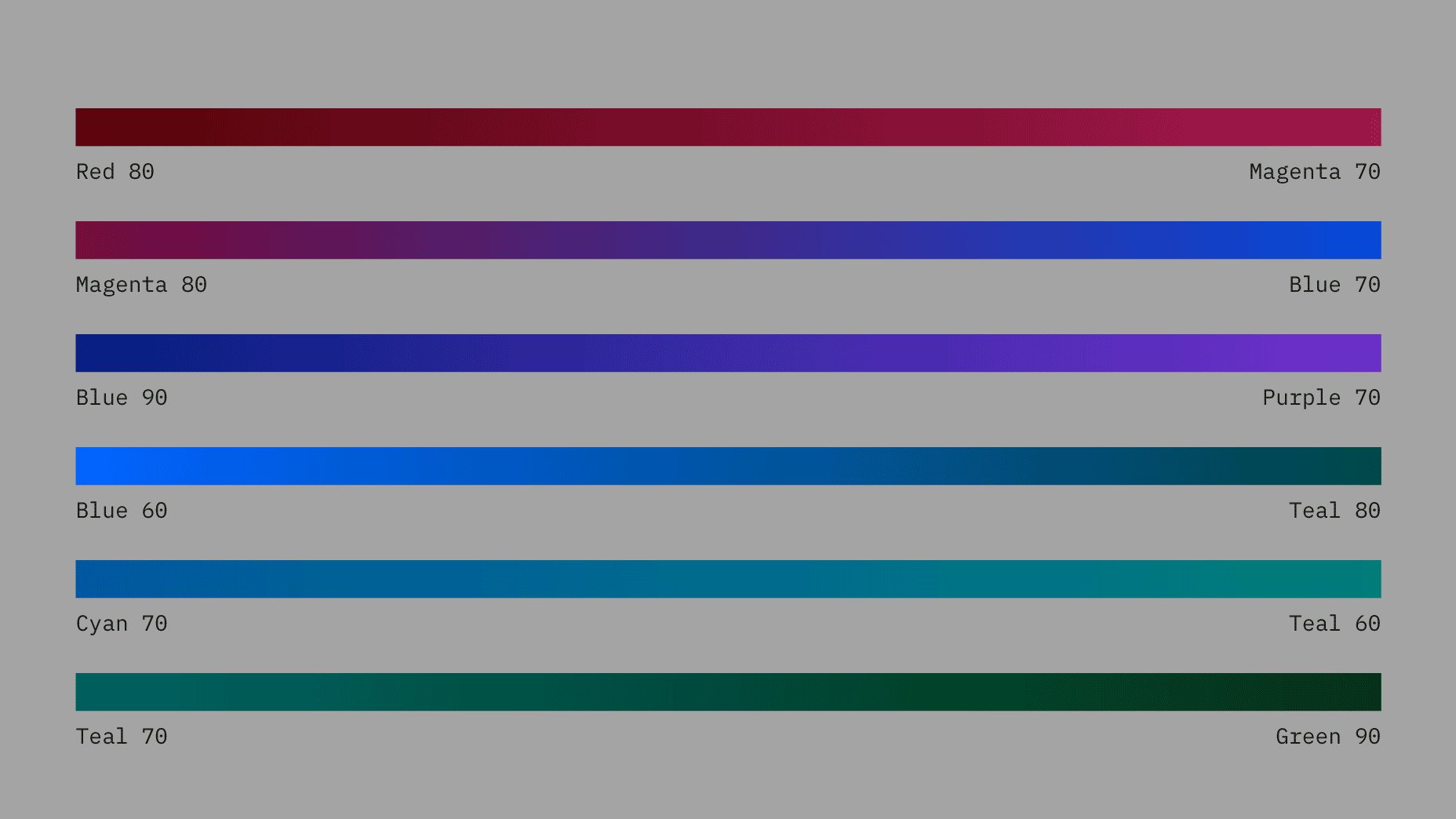
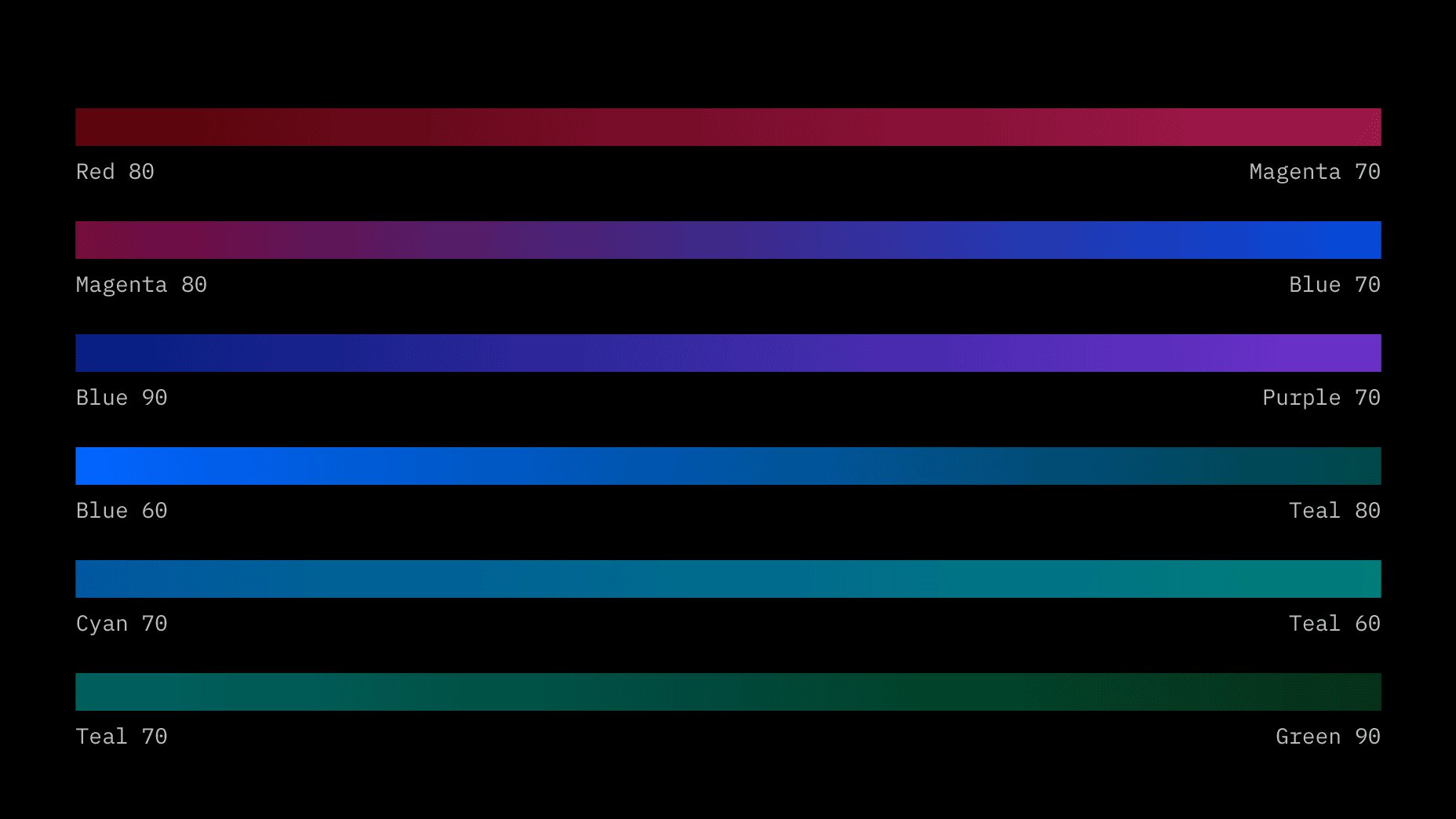
Use combinations within any of the acceptable 2-Color families when blending gradients. Values between 30 and 60 are used to create vibrant gradients that work well against both dark and light backgrounds. For more contrast or subtlety, blend between darker or lighter colors. Do not blend between colors that are more than two steps away from each other.

Don't mix colors that are outside of the accepted 2-Color Families.
Don't blend between colors that are more than 2 steps away, i.e. Blue 60 to Teal 20.
Don't create gradients with more than two colors.
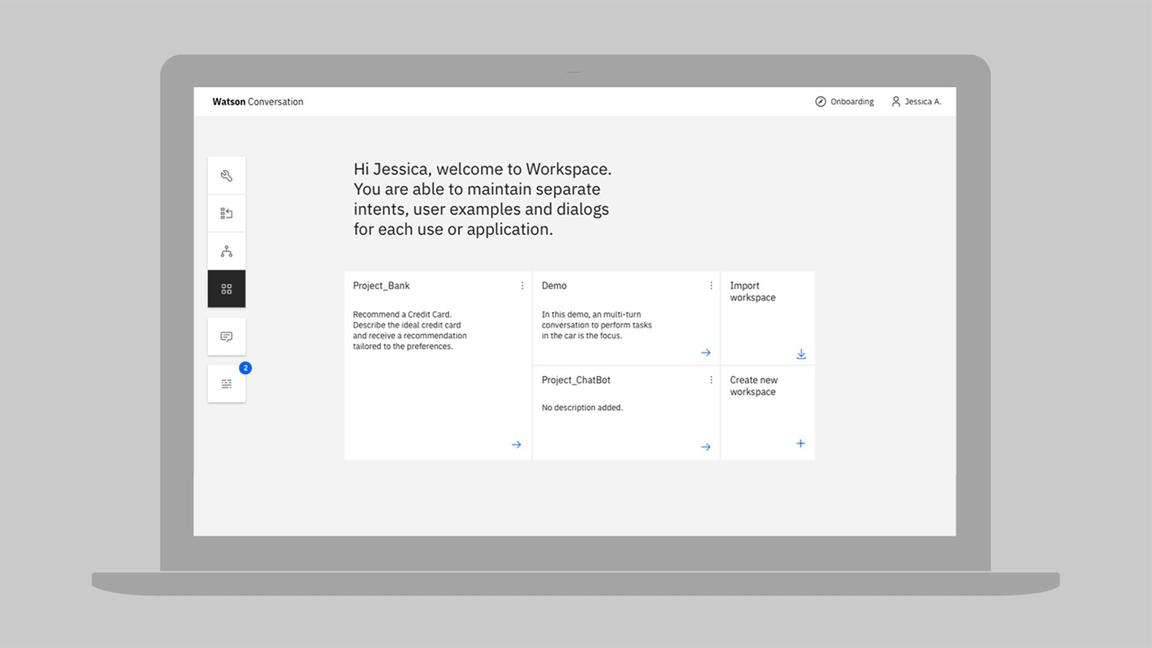
Color in UI
Application of the IBM color palette brings an unified and recognizable consistency to IBM’s vast array of digital products and interfaces. This consistency is grounded by a set of well-defined rules on how to work with our component library in the context of dark and light themes.

Specifications
The Neutral Gray family is dominant in our UI, making use of subtle shifts in value to help organize content into distinct zones. The Core Blue family has been designated as the primary action color across all products and experiences, ensuring our color aesthetic is a part of every interaction. Additional colors are used sparingly and purposefully.
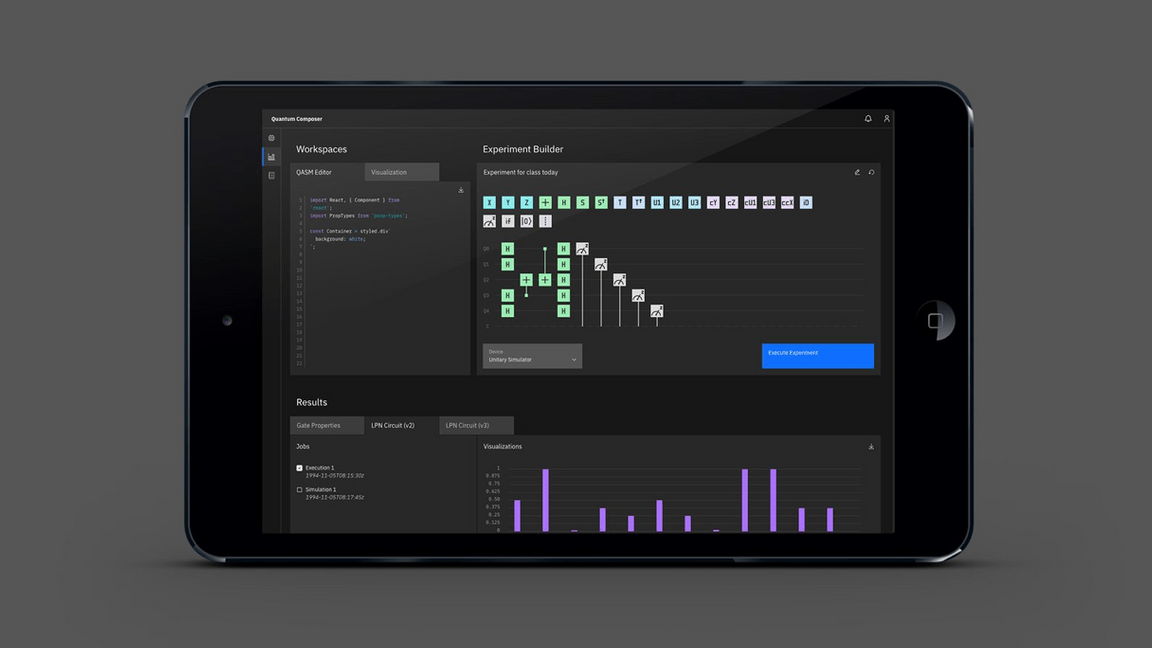
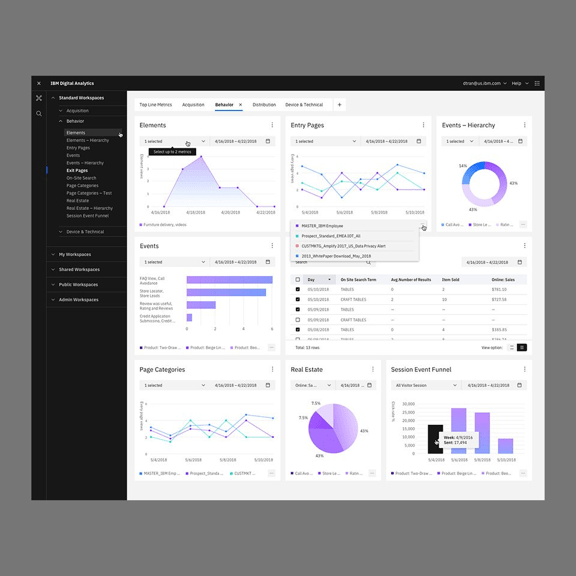
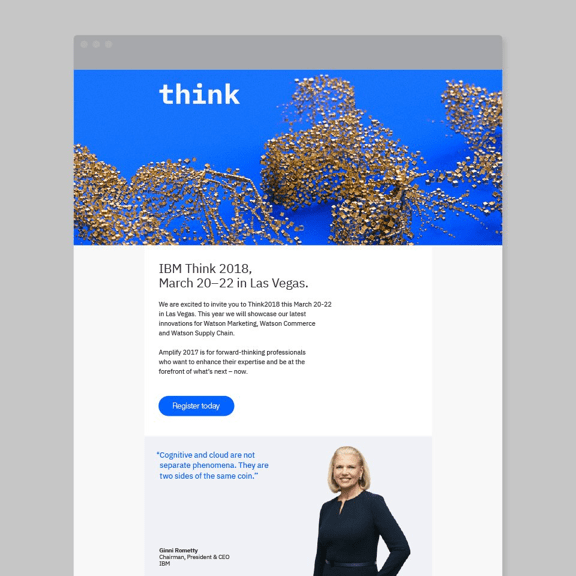
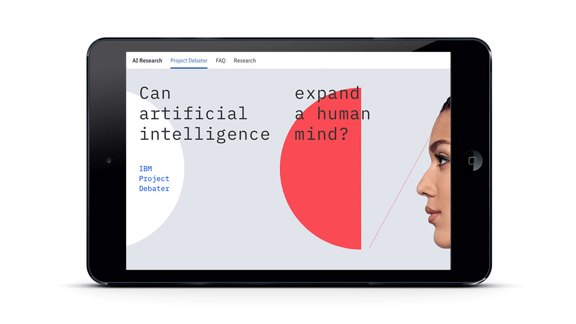
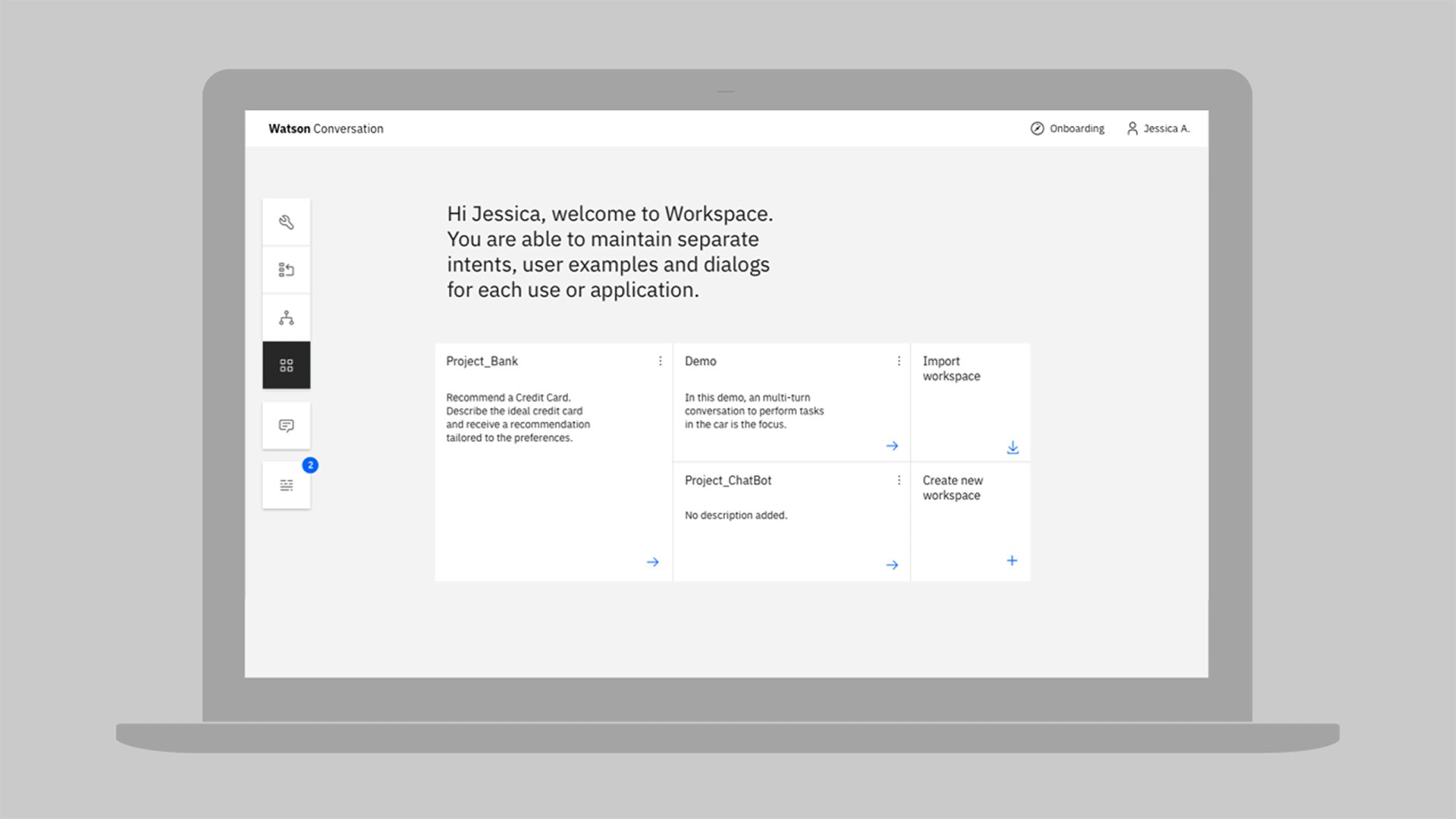
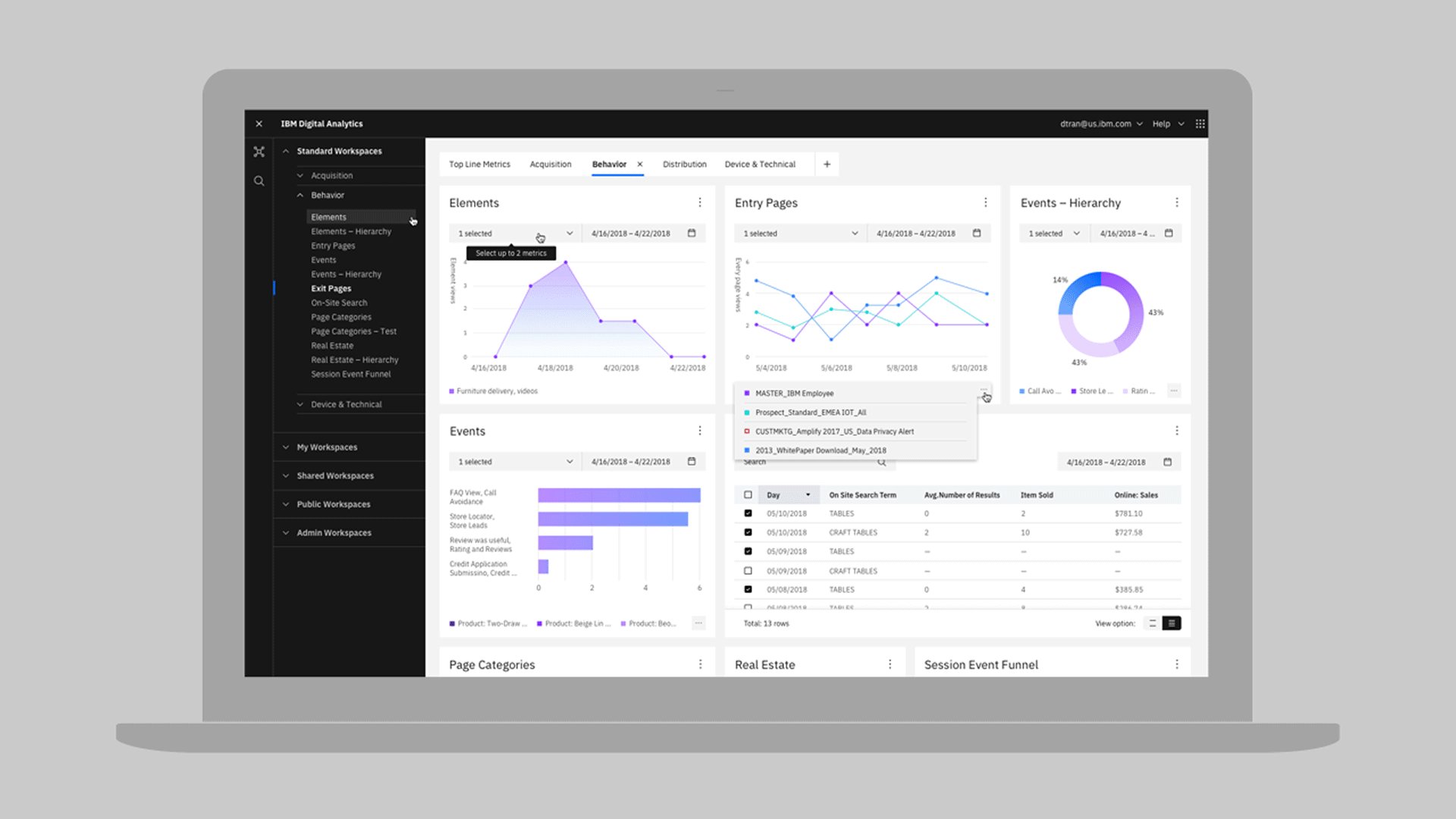
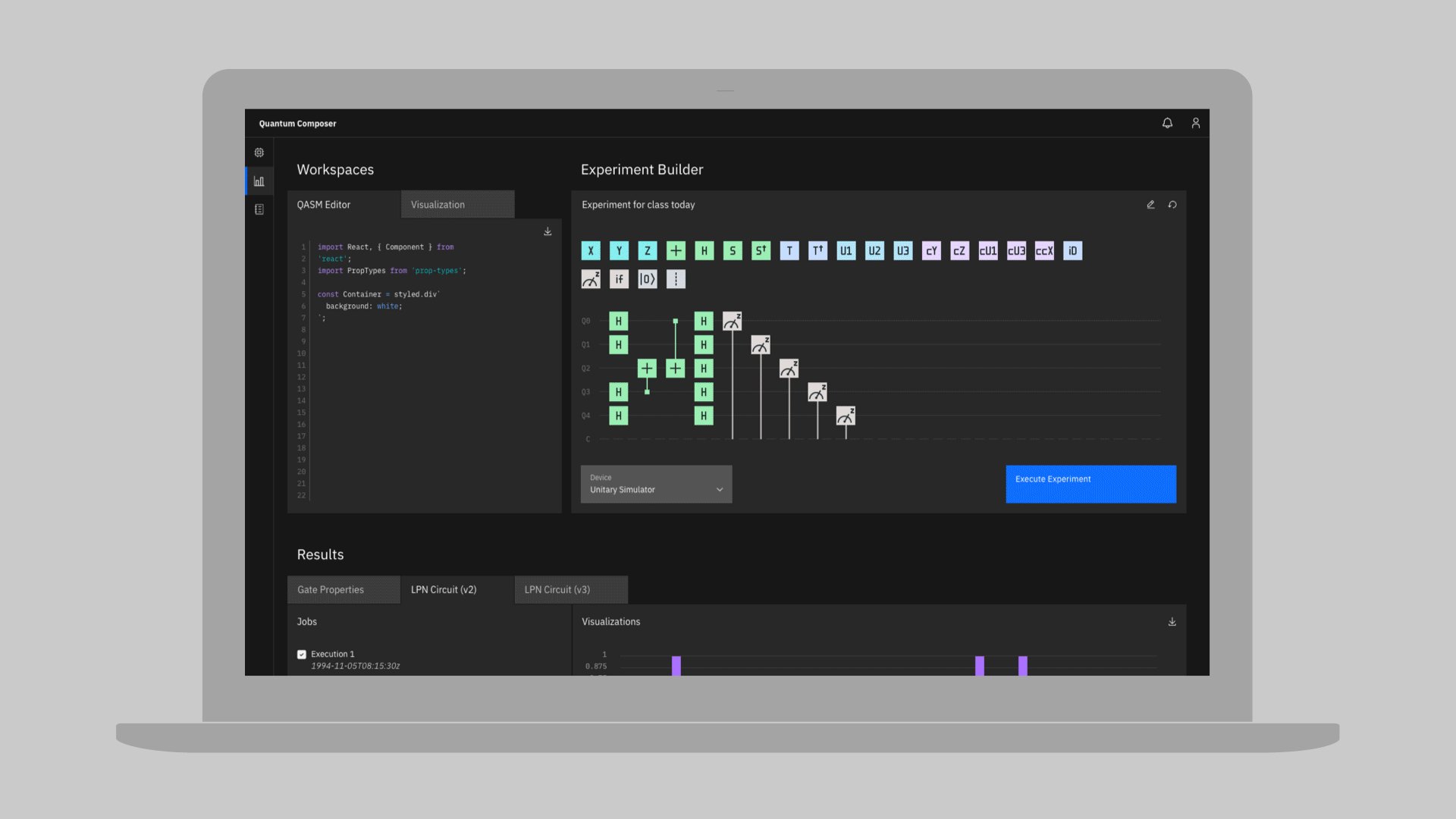
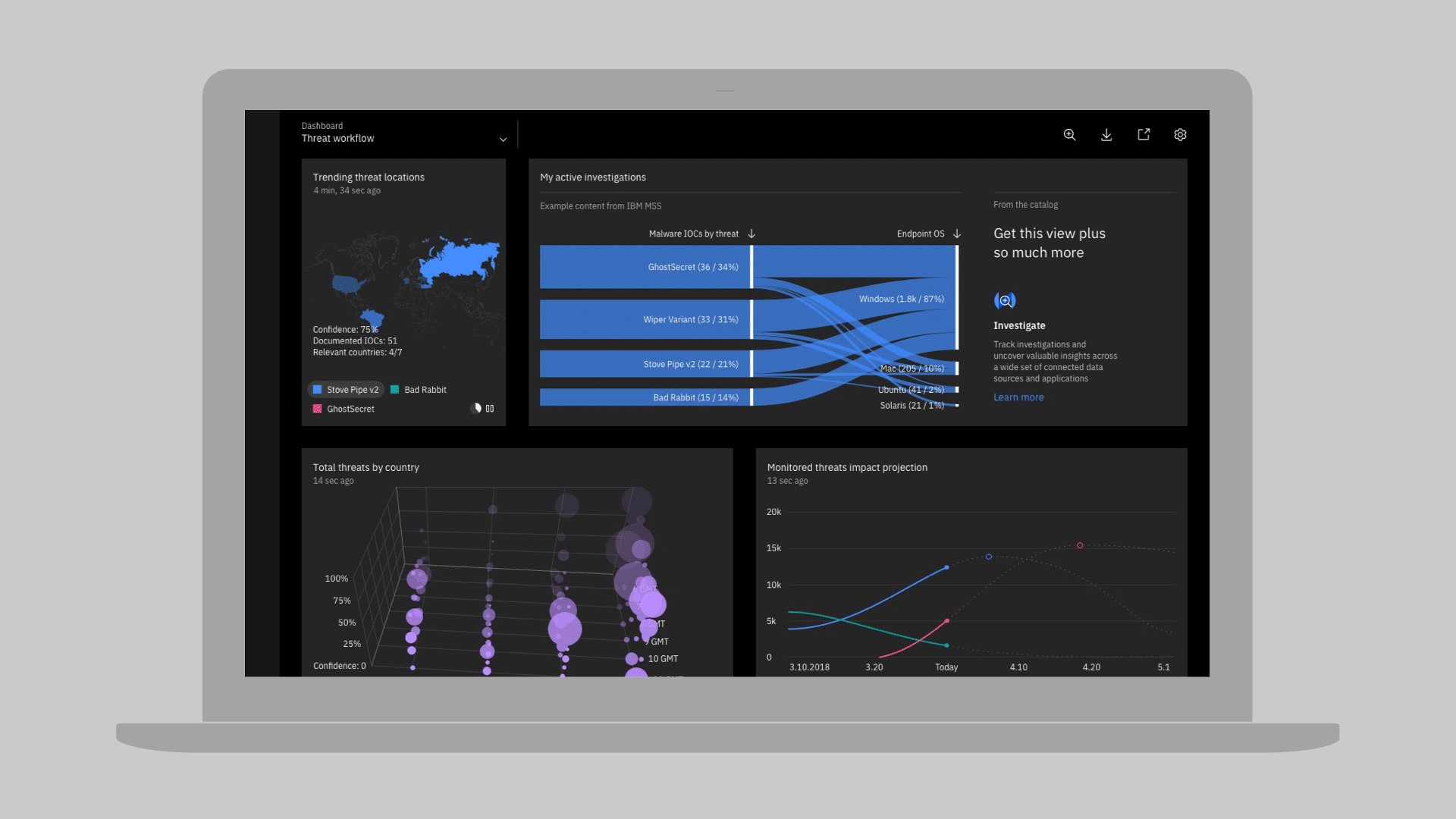
Color in action
See the IBM Design color palette in action across multiple business units and applications. Deliberate hits of color are composed with rich neutrals for a well-balanced and cohesive experience.