App icons
While app icons follow the same usage conventions as IBM UI icons when used in product and web platforms, there are differences when they are used in native OS applications and app store environments. Check the gallery of existing app icons when designing a new one to avoid confusion from similarities with those icons already in use.
Product and web
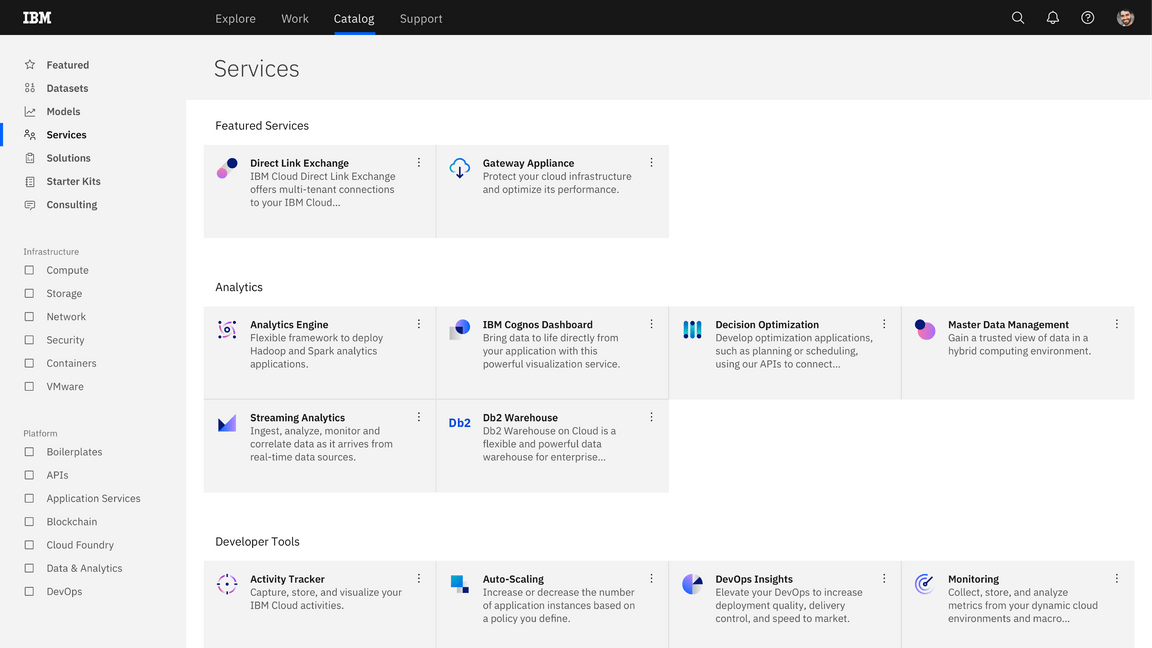
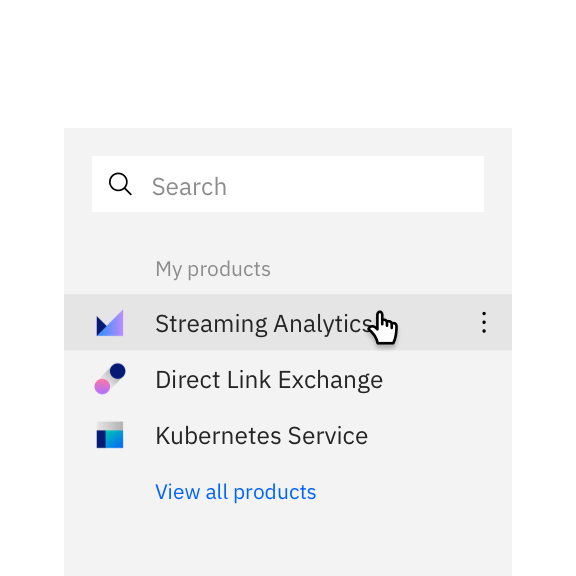
Most often, app icons are needed within product and web platforms and marketplaces. In these contexts, app icons should follow the same usage conventions as UI icons for sizing, alignment, and clearance.

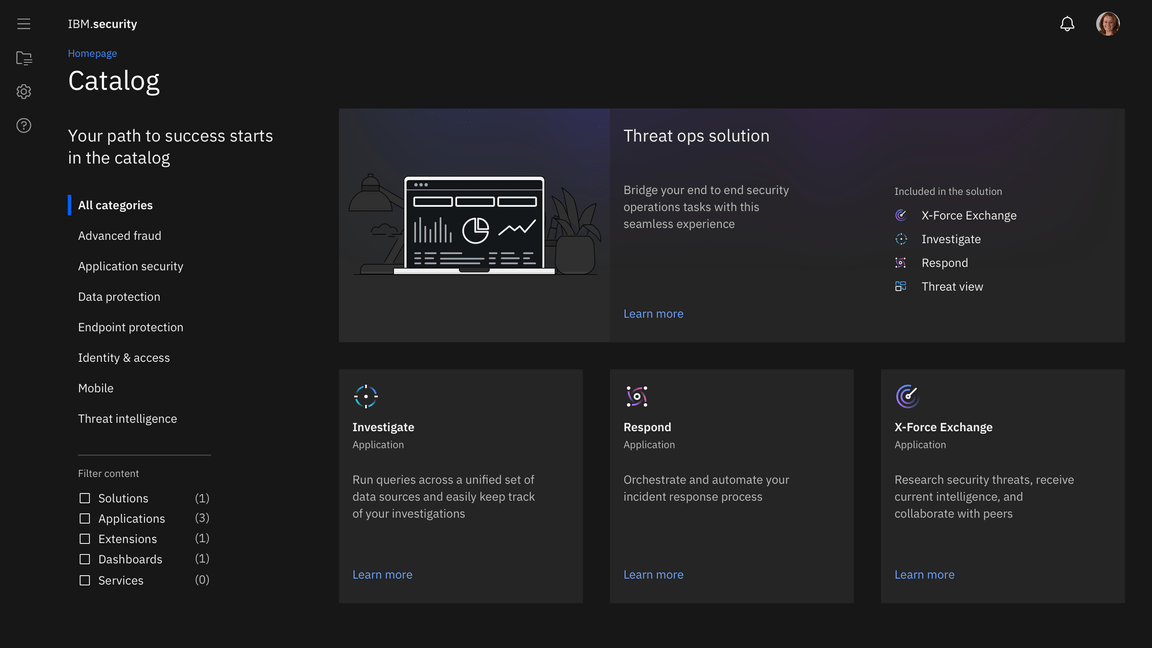
App icons in-product, IBM Security

Product catalog example
Type pairing
When pairing with typography, app icons should not appear to be a logo for any product, service, or business unit. Please contact the brand team for logo requests.

You may use app icons with type to identify a product or service in the context of a product or marketplace.
Don’t use any icon as a logo or with a brand type lockup for product headers, merchandise or events.
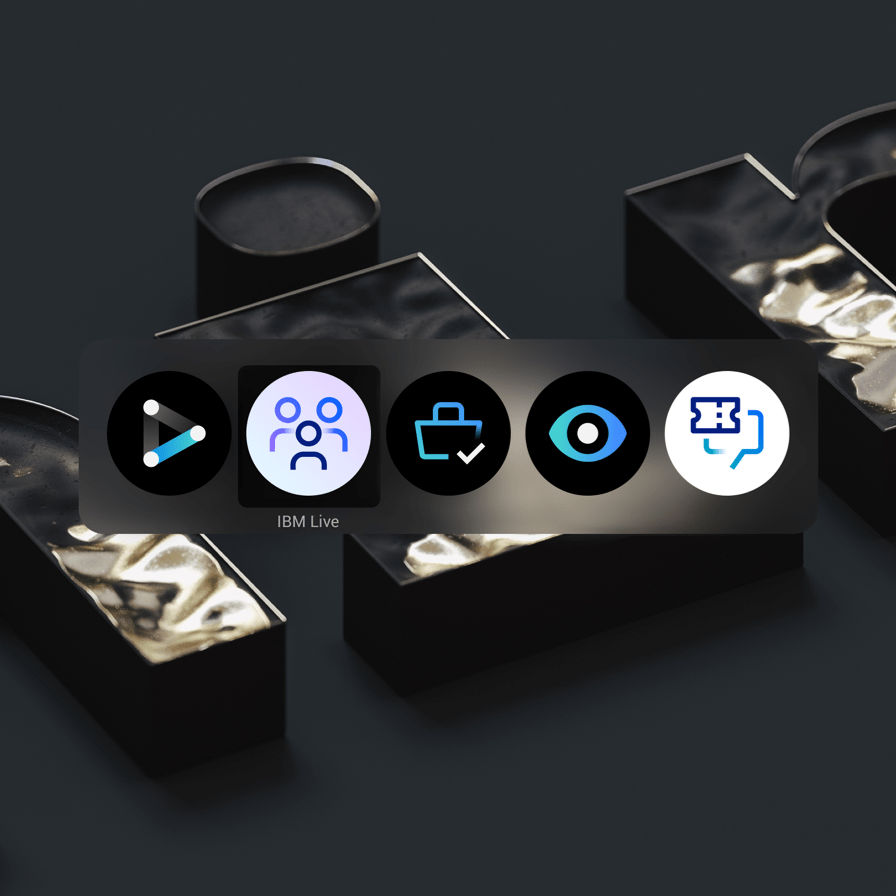
Native OS
Icons for native applications appear within a variety of contexts, such as task bars, user-customized wallpapers, notifications, system preferences, and more. In most systems, a background container shape is needed to provide proper contrast against the large variety of backgrounds. Check the requirements of the operating system on which your product will be published to determine whether your icon needs a container shape.

In most cases, container shapes are needed for icons that appear within native operating systems.

Don’t use container shapes within the product itself. The icon will be too small.
Android adaptive icons
Android app icons have user-customizable masks as container shapes and make use of foreground and background layers to achieve parallax effects. You can separate your icon’s elements into the two layers to make use of this interactive feature.
Background color
You can choose a background color or gradient for native app icon container shapes. Most icons are placed on a black or white background, but you may choose alternative background colors within the color guidance of your app icon style.
Color app icons may be placed on background color values 10–20 and 90–100. Use monochromatic app icons for color values 20–80, and make sure the icon complies with IBM accessibility standards.
| Background color values | Color icon theme | Monochromatic icon color |
|---|---|---|
| White, 10, 20 | Light theme | Gray 100 |
| 30–50 | – | Gray 100 |
| 50–80 | – | Gray 10 |
| 90, 100, black | Dark theme | Gray 10 |
Don’t use monochromatic icons on backgrounds with inaccessible contrast.
Don’t use color app icons with mid-range color values.
Gallery
When designing a new icon, it’s important to see how it compares to the ecosystem of IBM app icons. All app icons should be unique to ensure that no two apps will be get confused with one another.